| 《寧皓網:Bootstrap 網頁設計用戶界面架構》(Bootstrap : User Interface Framework)完整版[光盤鏡像][光盤鏡像] | |
|---|---|
| 下載分級 | 教育资源 |
| 資源類別 | 學習教程 |
| 發布時間 | 2017/7/14 |
| 大 小 | - |
- 下載位址: [www.ed2k.online]Bootstrap.用戶界面架構.完整版[小電驢www.XiaoDianLv.com].iso
- 下載位址: [www.ed2k.online]bootstrap-00-00-Bootstrap.用戶界面與交互架構[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-01-01-下載.Bootstrap[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-01-02-包含的文件[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-01-03-在網頁中使用.Bootstrap[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-02-01-布局[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-02-02-嵌套布局與流動布局[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-02-03-響應式布局[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-02-04-把已有的固定寬度布局轉換成響應式布局[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-02-05-響應式布局的實用類[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-03-01-常用標簽與樣式[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-03-02-列表[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-03-03-代碼[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online][Bootstrap.網頁設計用戶界面架構:寧皓網].bootstrap-03-04-.Google.Prettify[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-04-01-表格[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-05-01-表單[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-05-02-文本框的前綴與後綴[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-05-03-單選按鈕[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-05-04-復選框[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-05-05-選擇列表[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-05-06-表單的排版[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-06-01-按鈕[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-06-02-按鈕群組[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-06-03-帶下拉菜單的按鈕[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-07-01-導航菜單[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-07-02-導航菜單裡的下拉菜單[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-07-03-導航菜單的響應式設計[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-08-01-選項卡.#1[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-08-02-選項卡.#2[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-09-01-導航路徑與分頁器[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-10-01-提示信息[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-11-01-縮略圖[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-12-01-對話框[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-13-01-工具提示[小電驢www.XiaoDianLv.com].mp4
- 下載位址: [www.ed2k.online]bootstrap-14-01-折迭內容[小電驢www.XiaoDianLv.com].mp4
資料介紹

在優酷網上觀看這些視頻:http://www.youku.com/playlist_show/id_18207934.html
多貝公開課:
http://www.duobei.com/manage-course/2432186110
多貝公開課高清版下載
http://yunpan.cn/QWjypwEbCiUes
多貝公開課幻燈片下載
http://yunpan.cn/QWjy4jNyGNSZY

內容介紹:
Bootstrap 是 twitter 公司裡面的開發者和設計師一起做出來的一套用在網頁上的用戶界面和交互的架構。
架構的意思就是把經常用的東西事先為你編寫好,需要的時候,直接調用就可以了。
比如說,你想去設計網頁的布局,你需要計算網頁的寬度,然後手工把布局要用的 CSS 代碼寫出來。
Bootstrap 架構內置了一套網格布局系統,你只需要在元素中使用設計好的布局相關的網格類,不需要你再去手工撰寫布局使用的CSS代碼了。
如果你想在網頁中出現一個按鈕,通常你需要先用圖形設計軟件,去設計一個按鈕 ,然後再把它用 HTML 和 CSS 表示出來。
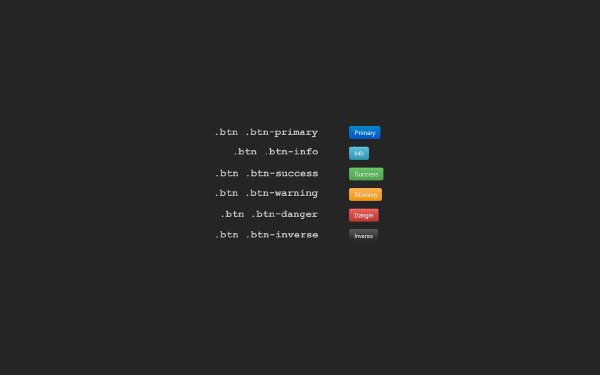
在網頁中使用Bootstrap架構 ,我們可以直接為元素添加Bootstrap 設計好的按鈕相關的類,就可以立即在網頁中出現一個漂亮的按鈕,Bootstrap 還允許你控制這個按鈕的顏色 ,樣式,大小等等。
Bootstrap 裡面包含了很多在網頁中經常用的界面的設計。表格,表單、導航欄,按鈕組,分頁器,導航路徑等等。
Bootstrap 還提供了很多交互的小插件,比如對話窗,下拉菜單,工具提示,選項卡等等,這些你都可以直接使用,你只需要按照 Bootstrap 設計好的方式,先把代碼的結構寫出來,然後在元素中使用相應的類,剩下的事 Bootstrap 全部都會為你做好。
這讓我們的工作變得非常簡單。
內容截圖:




- 上一頁:《寧皓網:Drupal 6 基礎教程 第一部》(Drupal 6 Essential Training Part 1)修正完整版[壓縮包]
- 下一頁:《Joomla! 1.5 網站建設基礎教程 :寧皓網》(Joomla! 1.5 Essential Training @ ninghao.net)完整[MOV][MOV]
 《Think Stats (第1版)》(Think Stats: Probability and Statistics for Programmers)英文文字版/更新EPUB版本/更新MOBI版本[PDF]
《Think Stats (第1版)》(Think Stats: Probability and Statistics for Programmers)英文文字版/更新EPUB版本/更新MOBI版本[PDF]
- [學習教程]《Moodle 2基礎培訓視頻教程》(Moodle 2 Essential Training for Students)[光盤鏡像]
- [學習課件]《生死之間-月亮山牯髒節(人類·社會·風情圖錄叢書)》(徐新建)掃描版[PDF] 資料下載
- [學習課件]《布龍菲爾德語言學文集》(倫納德·布龍菲爾德)掃描版[PDF] 資料下載
- [學習課件]《秘方治療17種頑固病》掃描版[PDF]資料下載
- [學習課件]《少兒安全知識與防護技能-家庭篇》(東方曉雪)掃描版[PDF] 資料下載
- [考研復習資料]《2012文登考研高等數學習題課題型班(37講)全套下載》[視頻格式]
- [學習材料]《韓愈詩文選評》(孫昌武)掃描版[PDF] 資料下載
- [電子雜志]《中國國家旅游2016年》更新至4月[PDF] 資料下載
- [學習課件]《保衛馬克思》((法)路易·阿爾都塞)中譯本,掃描版[PDF] 資料下載
- [教育綜合]《經典股票技術課程(持續更新)》[壓縮包]
- [生活圖書]《成功人士99個說話細節》掃描版[PDF]
- [光盤游戲]《銀河飛將》(Wing Commander)正傳全集(I/II/III/IV)[ISO]
- [英語學習資料]《真實生活英語》(Real-life English)[格式:電腦/MP3兩用光盤]
- [經濟管理]《企業的文化管理》(羅爭玉)掃描版[PDF]
- [人文社科]《衛斯理傳奇》(The Legend Of Wisely)CHD聯盟/國粵雙語[720P]
- [文學圖書]《格格不入:薩義德回憶錄》掃描版[PDF]
- [教育綜合]《洪傳陳式太極拳一、二路及推手》(HONGJUNSHENG)
- [其他資源綜合]《李小龍制敵絕技與防身術秘訣》掃描版[PDF] 資料下載
- [光盤游戲]《尖叫四驅車》(Screamer 4x4)[光盤鏡像]
- [人文社科]《西南少數民族青少年智力發展與教育》文字版
- 《兄弟連沈大海 cocos2d-x3.0 final視頻教程2014 |手游開發》[MP4]
- 《SQL Server范例開發大全》隨書光盤[壓縮包]
- 《Sysinternals視頻教程》(Sysinternals Video Library)[DVDRip]
- 《張曉青午間圖解大盤視頻教學課程》[WMV]
- 《C4D美國電視包裝教程》( Digital Tutors Broadcast Design in Cinema 4D)[壓縮包]
- 《攝影師照片噴墨打印教程 》(Lynda Inkjet Printing for Photographers)[光盤鏡像]
- 《3dmax液化氣罐建模與紋理》課程共13集 資料下載
- 《WebEx交互在線培訓系統視頻教程》(Up and Running with WebEx Training Center)[光盤鏡像]
- 《中國人民大學:西方哲學智慧》 更新完畢[壓縮包]
- 《易經的奧秘》曾仕強2010年最新力作[DVDRip]
- 《TrainSignal出品CompTIA Security+認證培訓額外內容視頻教程》(Train Signal CompTIA Security Plus Training Additional
- 《詳解AutoCAD 2009電氣設計(隨書光盤)》[壓縮包]
免責聲明:本網站內容收集於互聯網,本站不承擔任何由於內容的合法性及健康性所引起的爭議和法律責任。如果侵犯了你的權益,請通知我們,我們會及時刪除相關內容,謝謝合作! 聯系信箱:[email protected]
Copyright © 電驢下載基地 All Rights Reserved


