- 下載位址: [www.ed2k.online][Zen.Coding視頻教程].1.Zen_Coding[www.xuexi111.com].zip
- 下載位址: [www.ed2k.online][Zen.Coding視頻教程].2.Zen_Coding[www.xuexi111.com].zip
- 下載位址: [www.ed2k.online][Zen.Coding視頻教程].3.Zen_Coding[www.xuexi111.com].zip
- 下載位址: [www.ed2k.online][Zen.Coding視頻教程].4.Zen_Coding[www.xuexi111.com].zip
- 下載位址: [www.ed2k.online][Zen.Coding視頻教程].5.Zen_Coding[www.xuexi111.com].zip
- 下載位址: [www.ed2k.online][Zen.Coding視頻教程].6.Zen_Coding[www.xuexi111.com].zip
- 下載位址: [www.ed2k.online][Zen.Coding視頻教程]Zen_Coding素材與PPT[www.xuexi111.com].zip
資料介紹
相關專題學習資料:- 網頁設計教程/視頻教程/軟件
- 計算機資料

Zen Coding 是一款高效用於開發HTML與CSS的編碼插件,可以安裝到很多軟件中使用
Zen Coding 項目:http://code.google.com/p/zen-coding/
Demo
Demo (使用 Ctrl + , 展開縮寫,需要JavaScript支持)中文版演示下載(完全支持)
Aptana (跨平台);Coda, via
TEA for Coda (Mac);Espresso, via
TEA for Espresso (Mac)
下載(部分支持,只支持“展開縮寫”)
TextMate (只能用於Mac機,Windows可以使用E-text編輯器替代)
TopStyle
Sublime Text
GEdit;
Dreamweaver CS4
editArea在線編輯器
Zen Coding在線編輯器中文版
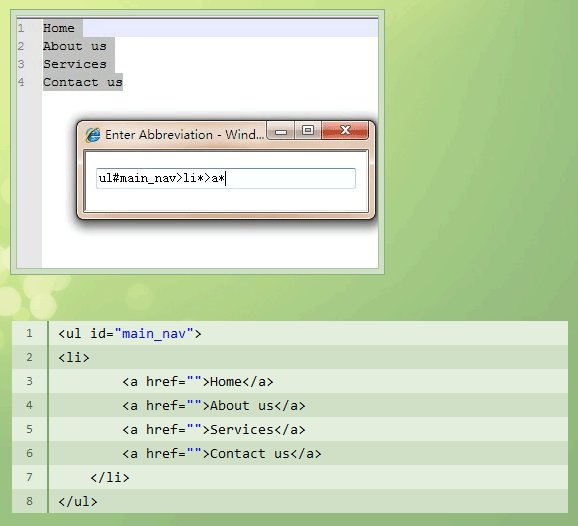
Zen Coding HTML 語法:
1. div#page>div.logo+ul#navigation>li*5>a
生成相應的HTML標簽:
1. <div id="page">
2. <div class="logo"></div>
3. <ul id="navigation">
4. <li><a href=""></a></li>
5. <li><a href=""></a></li>
6. <li><a href=""></a></li>
7. <li><a href=""></a></li>
8. <li><a href=""></a></li>
9. </ul>
10. </div>

- [學習課件]《本土雄心-用友與中國的世界級》文字版[PDF] 資料下載
- [學習課件]《巴爾干古代史》掃描版,Apabi Reader適用[CEB] 資料下載
- [藝術體育]《Lick library 吉他教學 木吉他搖滾 Vol.5》(LL - Learn.To.Play Acoustic Rock - Vol 5)[WMV]
- [學習課件]《肝病防治一本通》掃描版[PDF] 資料下載
- [英語學習資料]《滬江日語原創:1級詞匯聽與學(01-70)》更新到1-70[壓縮包]
- [藝術體育]《X-Robert Drysdale巴西柔術教程》(X-Robert Drysdale Nth Dimension Jiu-Jitsu)
- [學習課件]《采蓮手實戰技擊法》掃描版[PDF] 資料下載
- [英語學習資料]《辛普森一家.16-18季.音頻版》(The.Simpsons)[MP3]
- [學習課件]《哲學工具書系列》掃描版[PDF] 資料下載
- [教育綜合]Time-14-06-16.[美]pdf
- [學習教程]《北京師范大學國家級精品課程:復變函數教程》(complex function)共61講[FLV]
- [電子雜志]《2015年《參考消息》》更新至08.07[rar](國內外雜志最速更新) 資料下載
- [學習教程]《郭安定老師的Office 2007新功能初探視頻教程》[壓縮包]
- [教育科技]《華羅庚科普著作選集》掃描版[PDF]
- [應用軟件]《光學 OCR 字元辨識軟體》(Nuance OmniPage Professional v16.0 Multilingual)多國語言版[Bin]
- [小說圖書]《推理小說合集,一般有名的小說家的都收錄了
- [人文社科]《TED演講集:Paul Sereno 談挖出恐龍》(Paul Sereno digs up dinosaurs) 中文字幕[WMV]
- [應用軟件]《游戲管理工具》(BinaryWorks eXtreme Games Manager)v1.0.3.3預破解版[壓縮包]
- [系統工具]《硬盤備份和恢復工具》(BounceBack Professional 7.0)多國語言[Bin]
- [應用軟件]《文件轉換工具》( OmniFormat)v11.2[壓縮包]
- 《Joe Bonamassa藍調搖滾吉他教學視頻》(Hal Leonard Joe Bonamassa Signature Sounds Styles and Techniques DVDR TUTO
- 《CINEMA 4D渲染After Effects動態圖形視頻教程》(CINEMA 4D Rendering Motion Graphics for After Effects)[光盤鏡像]
- 《Maya 2012新建模特性教程》(Digital-Tutors New Modeling Features in Maya 2012)[光盤鏡像]
- 《Visual Basic 6.0程序設計完全自學手冊》隨書光盤[光盤鏡像]
- 《色彩基礎知識》CSF[壓縮包]
- 《電子科技大學-電子測量原理全套課程》48講[WMV]
- 《吉林大學遠程教育:國際結算》共32講[光盤鏡像]
- 《使用Flex構建Android和iOS應用程序視頻教程》(Building Android and iOS Applications with Flex)[光盤鏡像]
- 《詳解AutoCAD 2009電氣設計(隨書光盤)》[壓縮包]
- 《上海交大船舶工程經濟學全23講》[壓縮包]
- 《使用InDesign創建長文檔視頻教程》(Lynda.com Creating Long Documents with InDesign)[光盤鏡像]
- 《UG NX 6.0中文版曲面造型設計》隨書光盤[光盤鏡像]
免責聲明:本網站內容收集於互聯網,本站不承擔任何由於內容的合法性及健康性所引起的爭議和法律責任。如果侵犯了你的權益,請通知我們,我們會及時刪除相關內容,謝謝合作! 聯系信箱:[email protected]
Copyright © 電驢下載基地 All Rights Reserved